JavaScript ES2017 Features With Examples
• • 3 min readIn this series, we are going to show the EcmaScript features from 2015 to today.
- ES2015 aka ES6
- ES2016 aka ES7
- ES2017 aka ES8
- ES2018 aka ES9
- ES2019 aka ES10
- ES2020 aka ES11
- ES2021 aka ES12
Introduction
ES2017 aka ES8 is the version of ECMAScript corresponding to the year 2017. This version does not include as many new features as those that appeared in ES6 (2015). However, some useful features have been incorporated.
This article introduces the features provided by ES2017 in easy code examples. In this way, you can quickly understand the new features without the need for a complex explanation.
Of course, it is necessary to have a basic knowledge of JavaScript to fully understand the best ones introduced.
The new #JavaScript features in ES2017 are:
➡️ Object.values/Object.entries
➡️️ String padding
➡ Object.getOwnPropertyDescriptors
➡ Trailing commas in function parameter lists and calls
➡ Async functions
➡ Shared memory and atomics
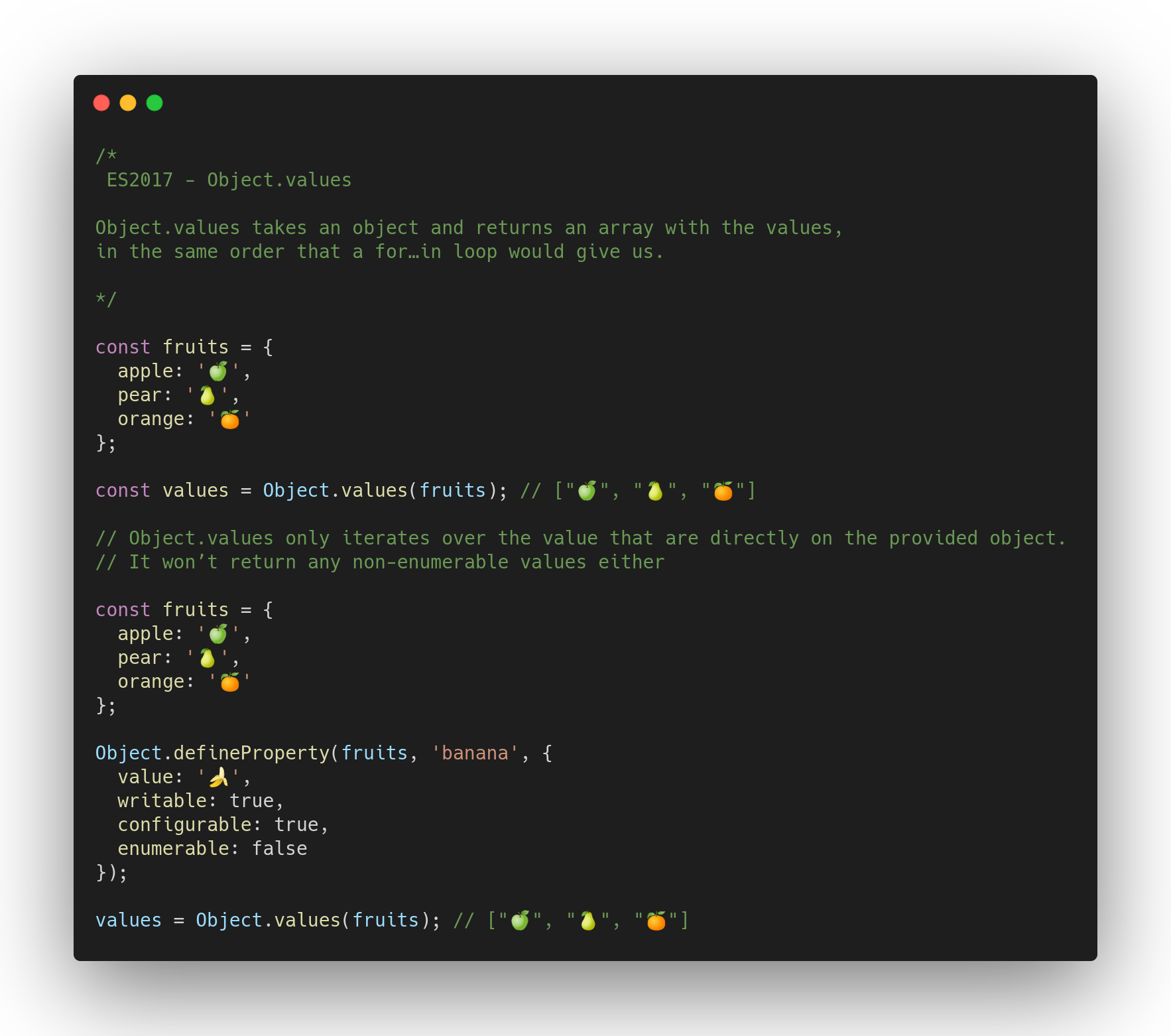
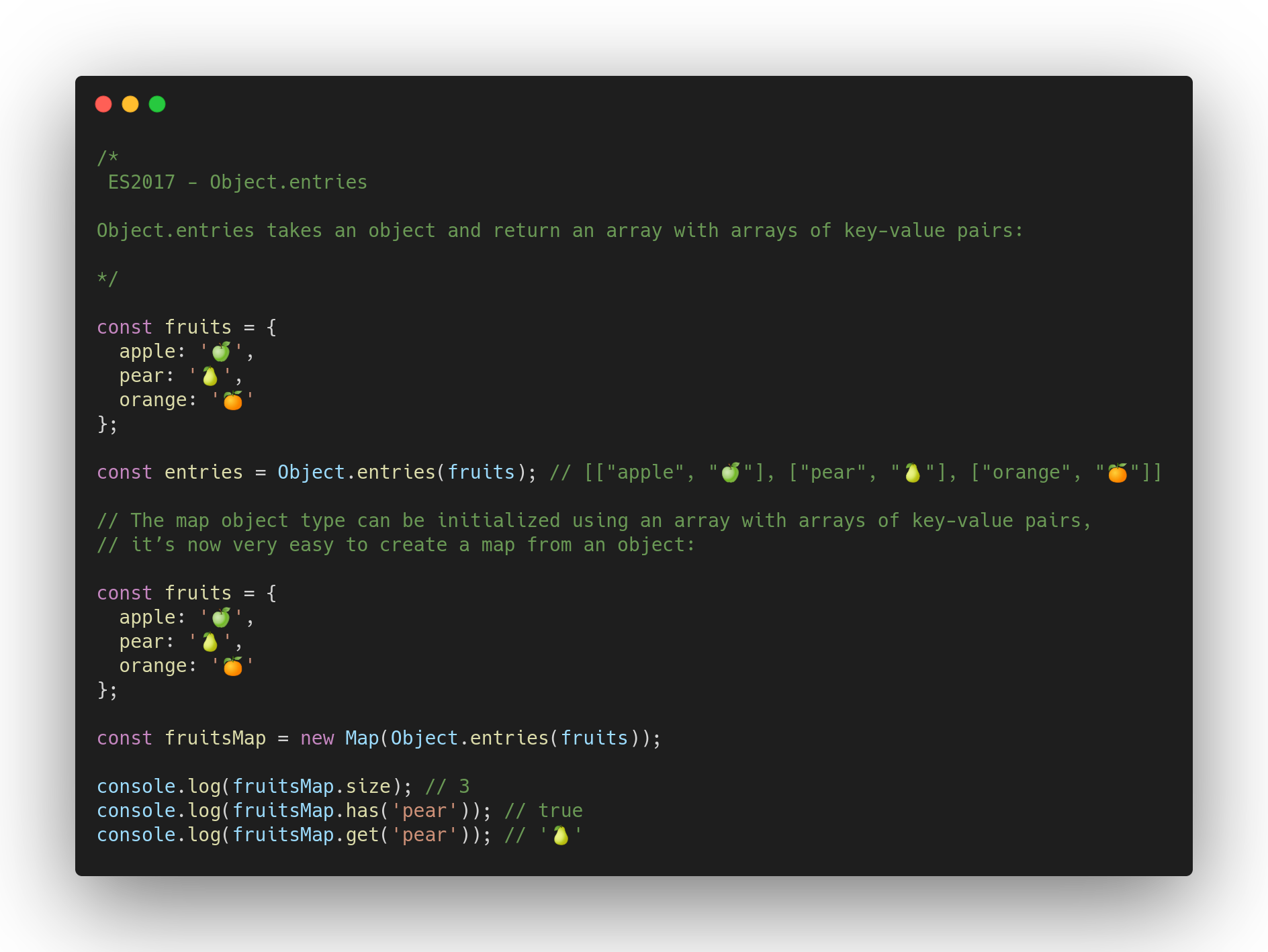
Object.values / Object.entries
Object values takes an object and returns an array with the values, in the same order than a for…in loop would give us.
In the other hand, Object.entries takes an object and reutrn an array with arrays of key-value pairs.


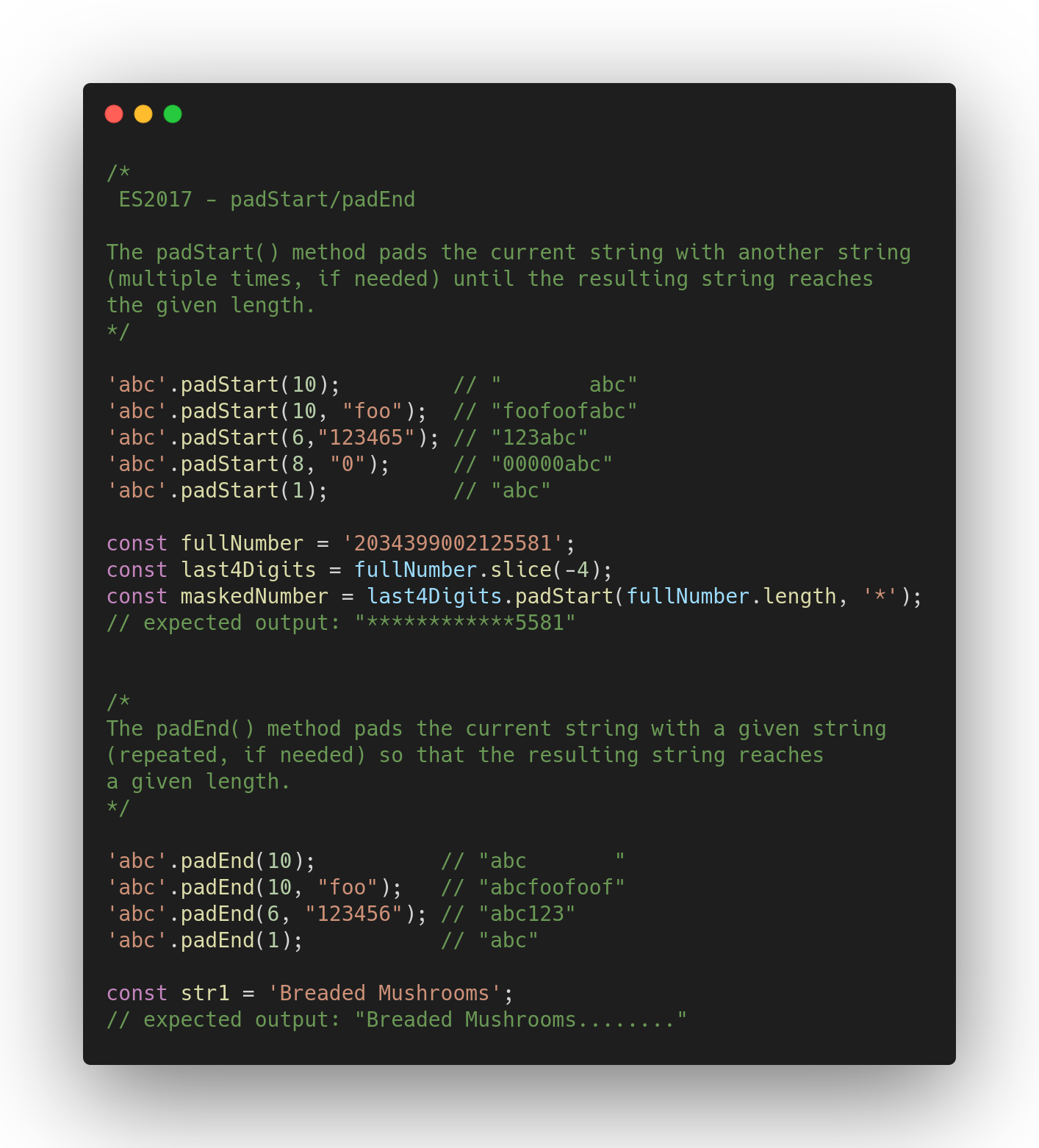
String padding
The padStart() method pads the current string with another string (multiple times, if needed) until the resulting string reaches the given length. The padding is applied from the start of the current string.
The padEnd() method pads the current string with a given string
(repeated, if needed) so that the resulting string reaches
a given length.

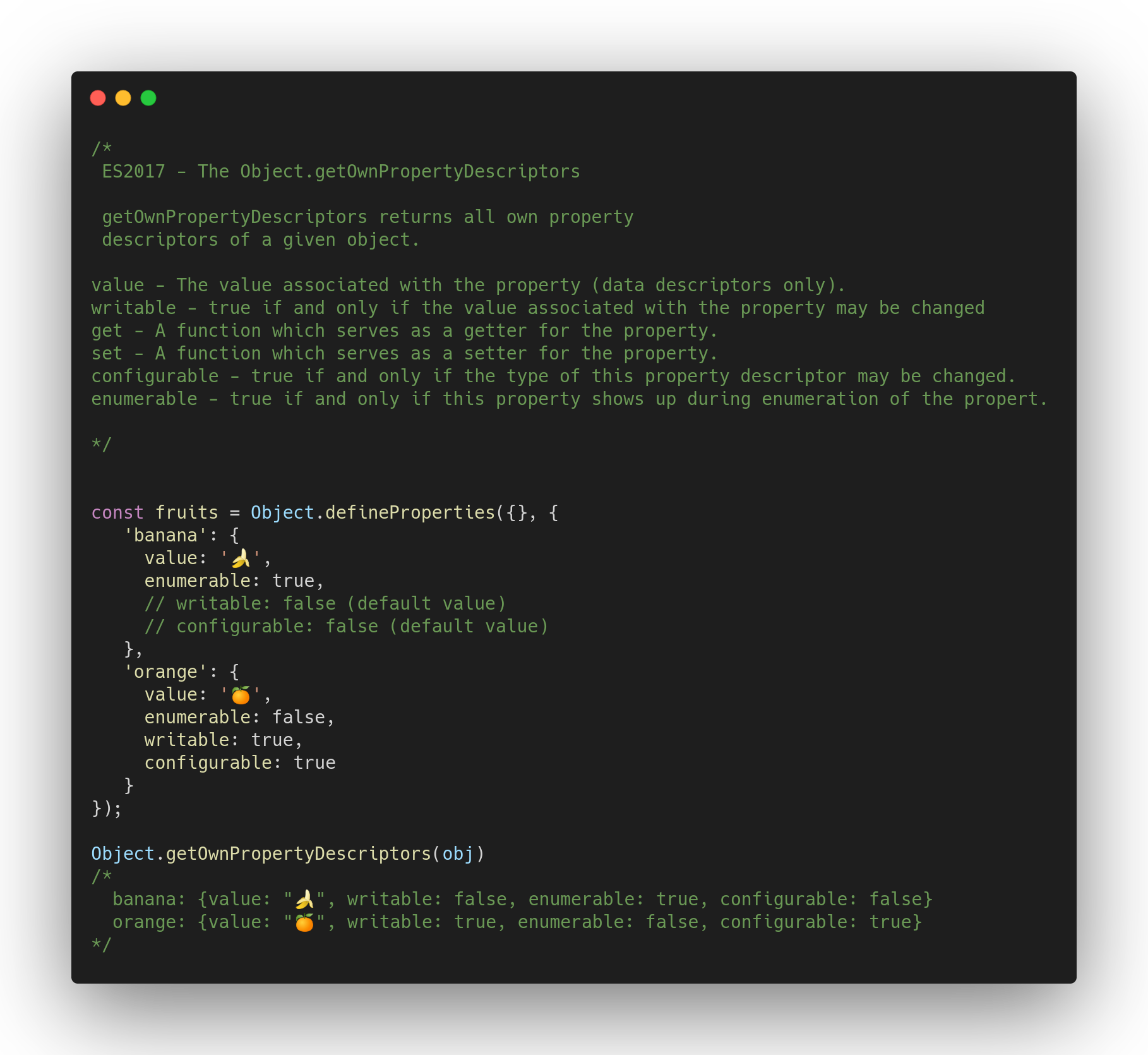
Object.getOwnPropertyDescriptors
getOwnPropertyDescriptors returns all own property
descriptors of a given object.
- value - The value associated with the property (data descriptors only).
writable - true if and only if the value associated with the property may be changed - get - A function which serves as a getter for the property.
- set - A function which serves as a setter for the property.
configurable - true if and only if the type of this property descriptor may be changed. - enumerable - true if and only if this property shows up during enumeration of the property.

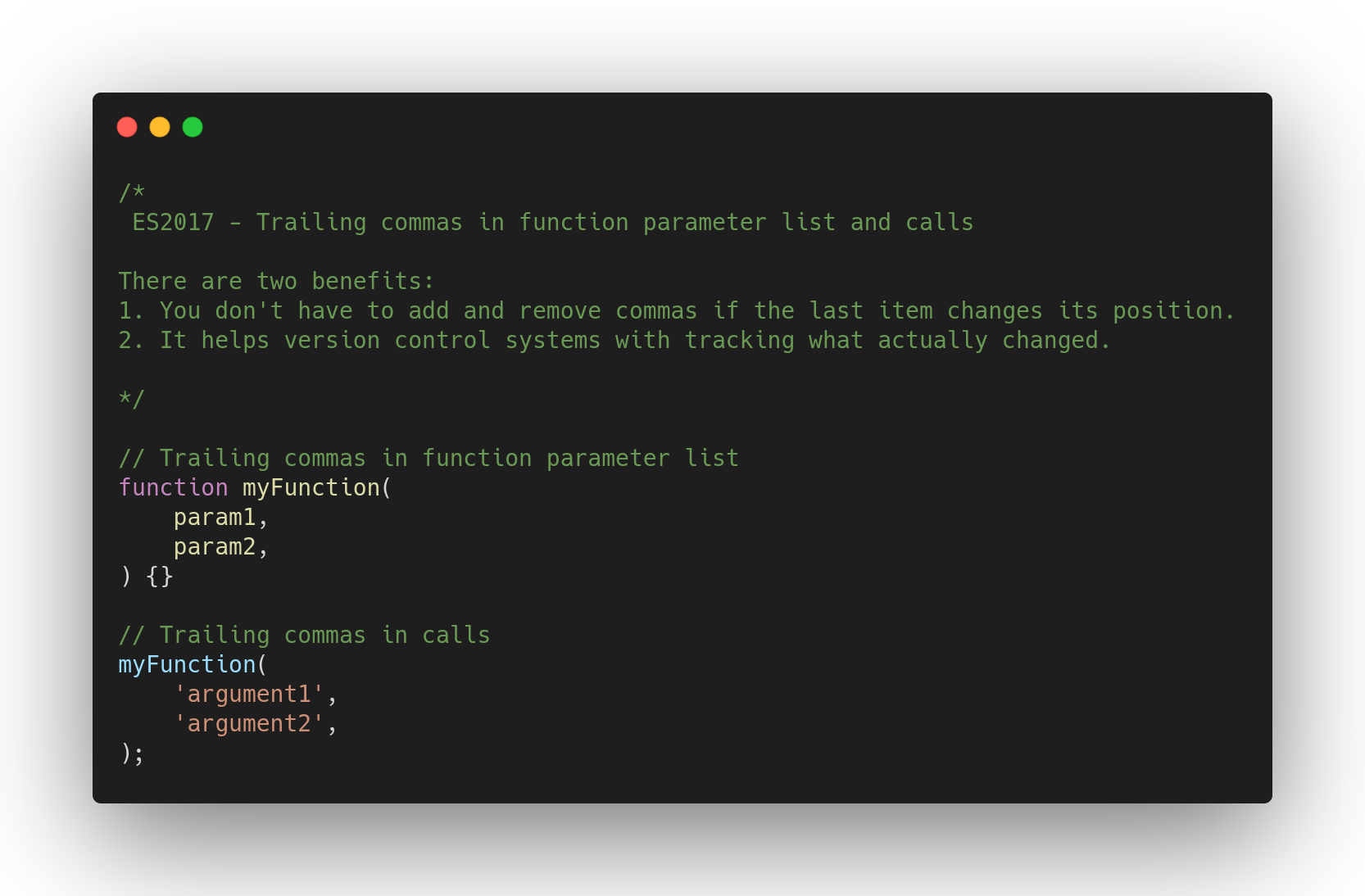
Trailing commas in function parameter list and calls
There are two benefits:
- You don't have to add and remove commas if the last item changes its position.
- It helps version control systems with tracking what actually changed.

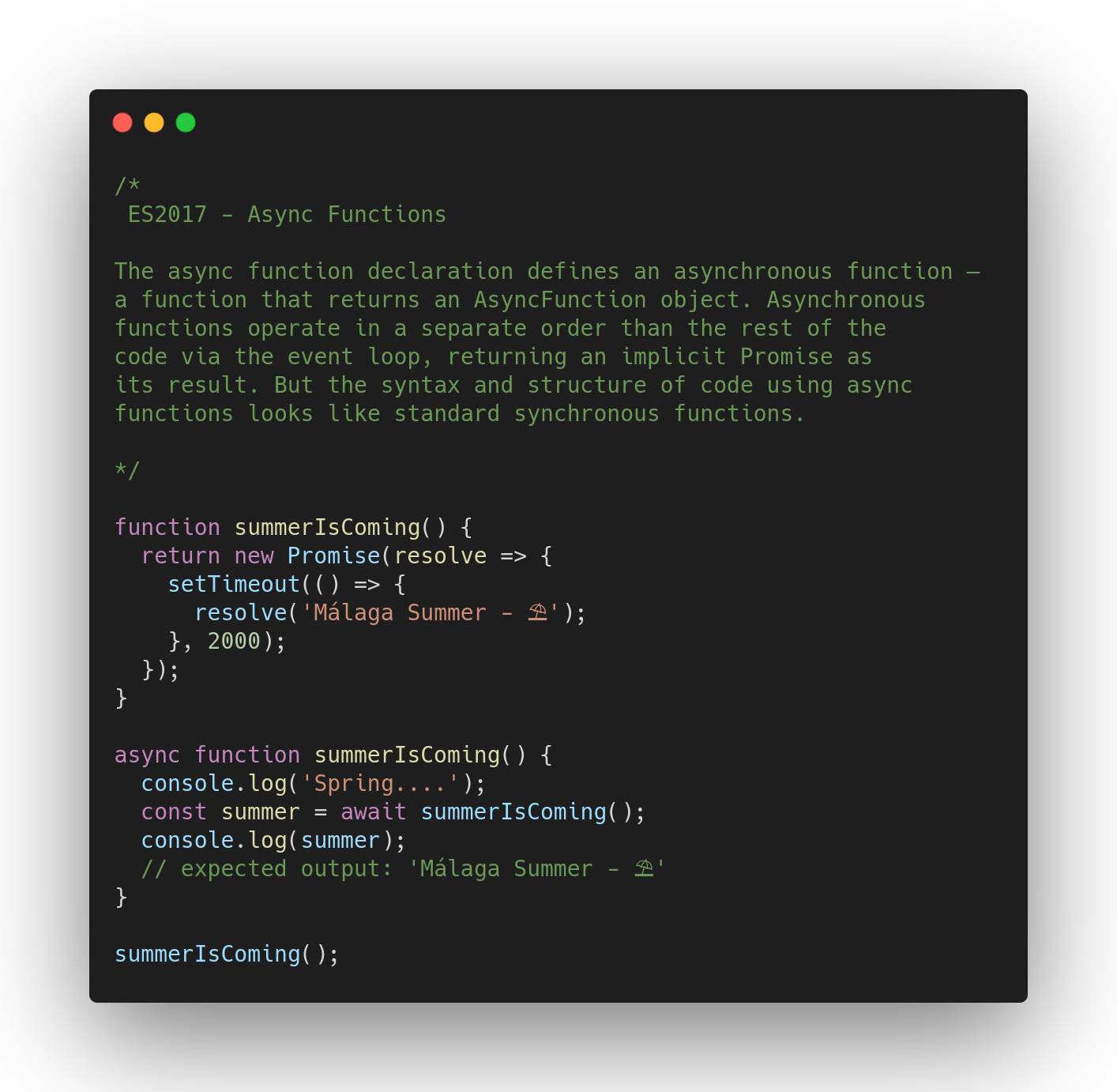
Async functions
The async function declaration defines an asynchronous function - a function that return an AsyncFunction object. Asynchronous functions operate in a separate order than the rest of the code via the event loop, returning an implicit Promise as its result. But the syntax and structure of code using async functions looks like standard synchronous functions.

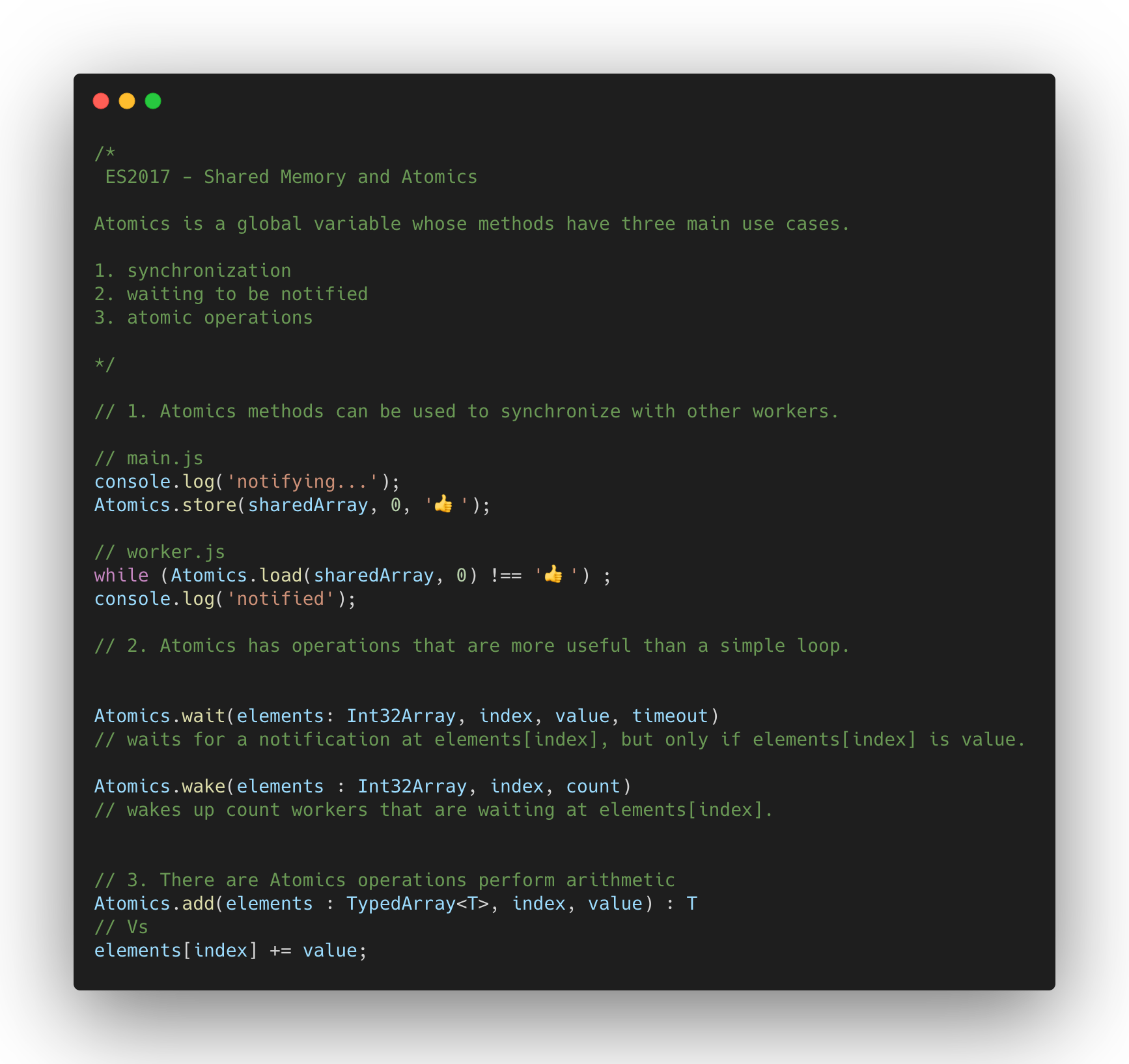
Shared memory and atomics
Atomics is a global variable whose methods have three main use cases.
- synchronization
- waiting to be notified
- atomic operations
The following example illustrates you the use cases.

Conclusions
JavaScript is a live language, and that is something very healthy for web development. Since the appearance of ES6 in 2015 we are living a vibrant evolution in the language. In this post we have reviewed the features that arise in ES2017 (aka ES8).
Although many of these features may not be essential for the development of your Web application, they are giving possibilities that could be achieved before with tricks or a lot of verbosity.