Do you want to be a Top Developer? You Must Build Things! - 7 Apps to Build
• • 7 min readIntroduction
I have reached certain conclusions after years training Software Engineers and Software Developers in the university classrooms and vocational training centers. Having taught more than 1000 students who now work in the industry has allowed me to see the projection of these students after 12 years. To be a Top Developer is quite simple: Train the discipline.

A clear example of this statement is that a martial arts teacher does not end up being a teacher only by studying the theory, but rather by sharing knowledge with his/her peers and above all, by doing. It is necessary to 'do', because it inevitably ends up with us being wrong. This in turn allows us to develop the ability to find solutions to problems that simple theory does not teach us.
Next, I am going to show you 7 projects that you can attempt to recreate, in order to train your mental muscles and be able to become a Top programmer. This is very important: I will NOT specify which technology to use since this is something you can choose yourself. My recommendation is that you develop all the projects in the stack that you want to learn. When you change your stack, try again to recreate these problems.
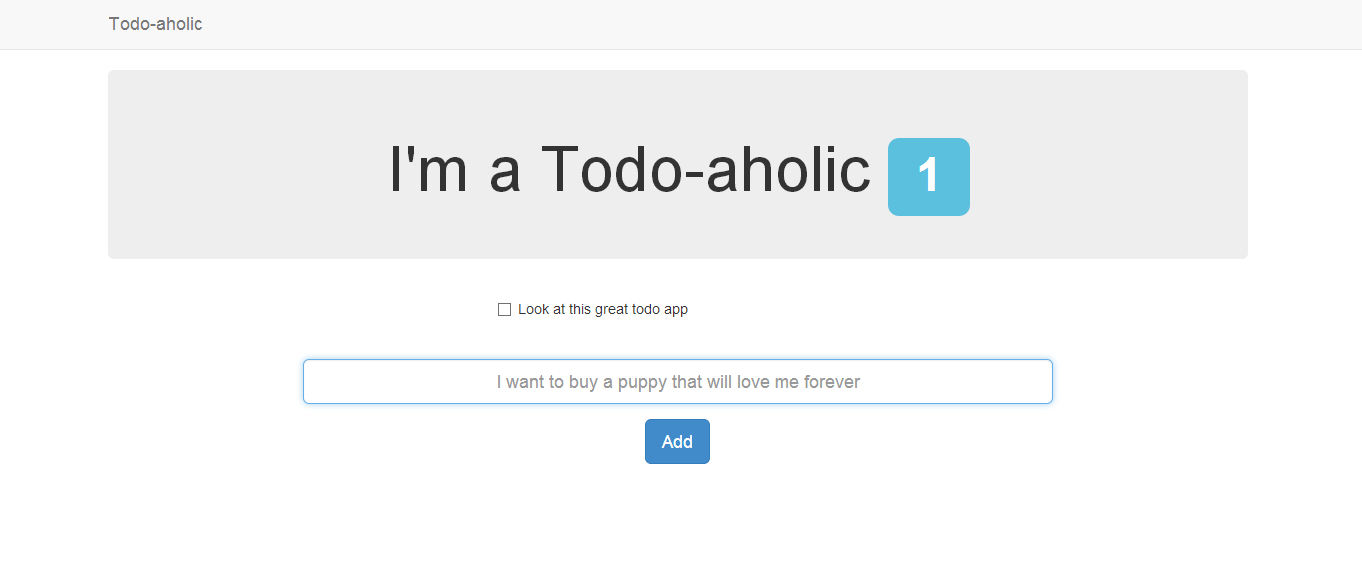
Project 1. To-do App
How to develop a TO-DO App is something that has been explained in most tutorials you can find for any technology. The reason for this is that it is a great problem for beginners. This problem should be considered as a Hello World in application development. Therefore, my recommendation is that you develop a To-do app as one of your first programs when learning a new technology.
What you will learn:
- Creating new tasks.
- Validating fields.
- Filtering tasks (completed, active, all). Make use of filter and reduce functions (or similar in the programming language).
To-do node + mongoDB + Angular
Node app built with MongoDB and Angular. For demonstration purposes and a tutorial.
Node provides the RESTful API. Angular provides the frontend and accesses the API. MongoDB stores like a hoarder.

🔗 https://github.com/scotch-io/node-todo
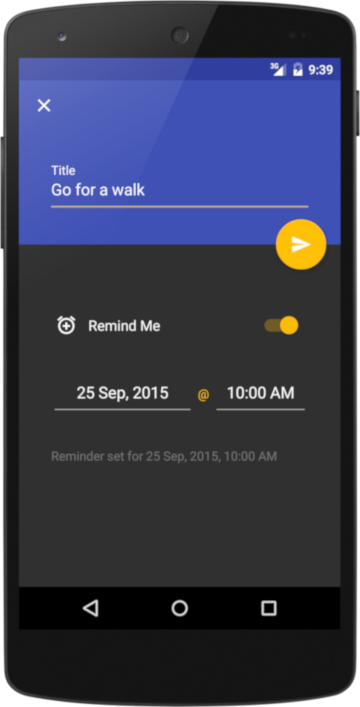
To-do Android
A fully Material ToDo app with minimal features, just enough to be useful.

🔗 https://github.com/avjinder/Minimal-Todo
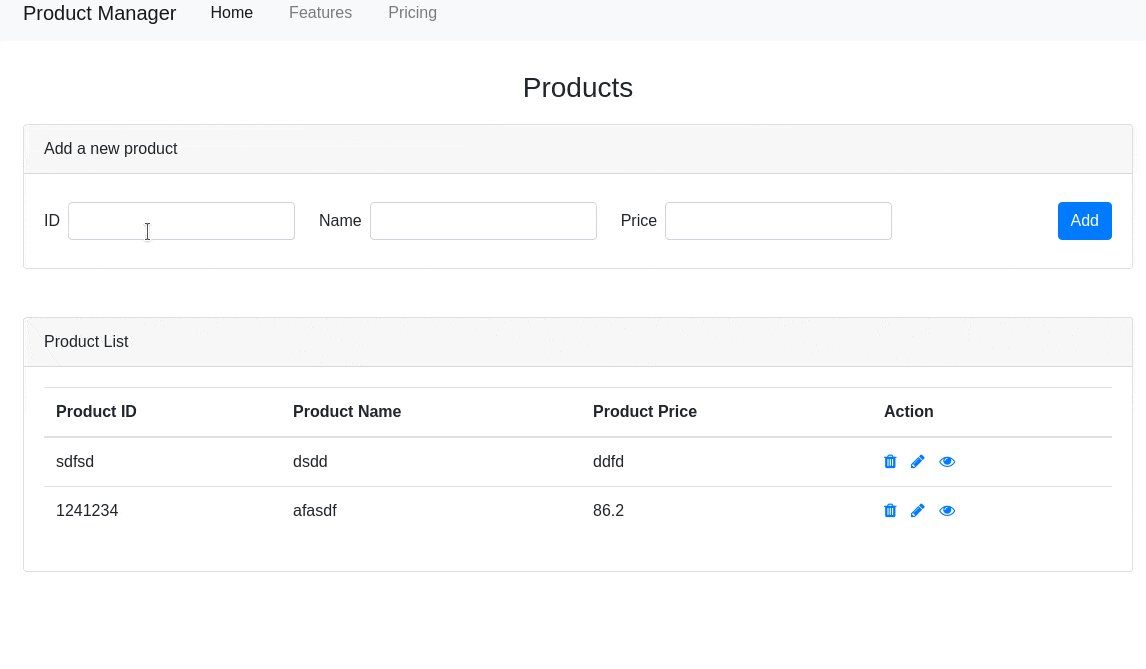
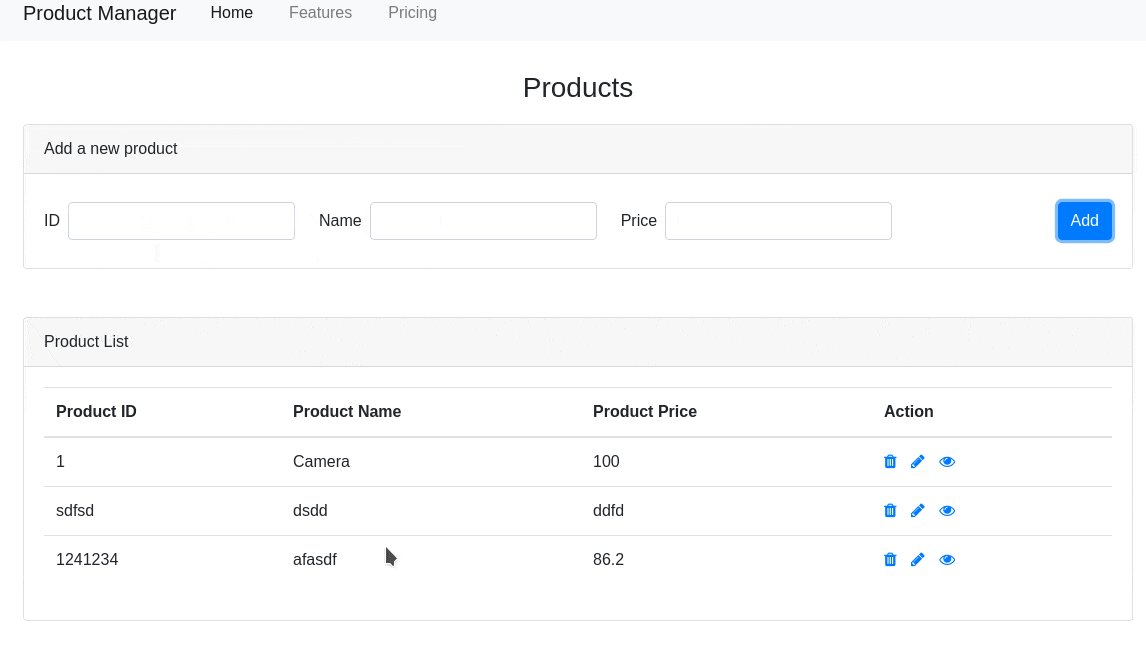
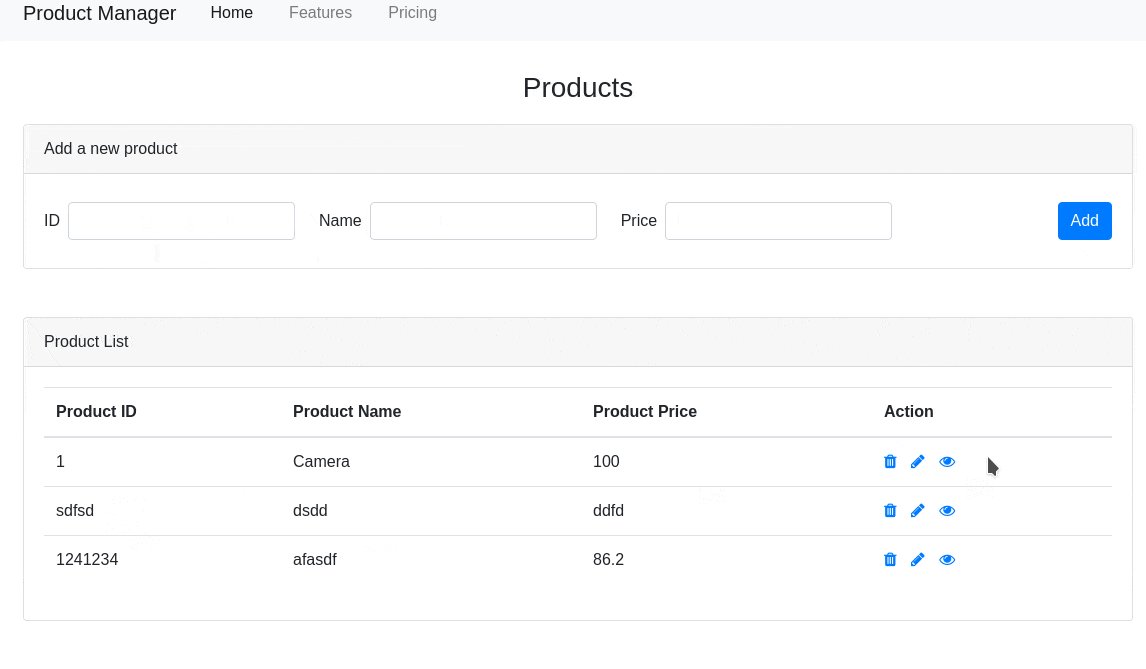
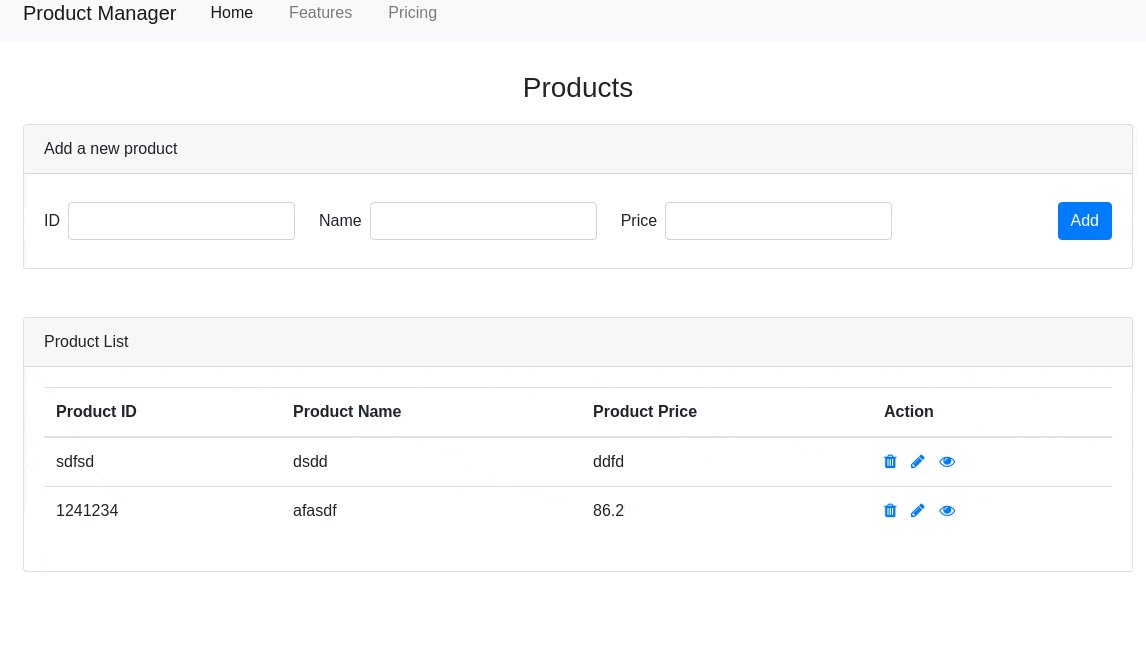
Project 2. Products Admin Dashboard
Simple CRUD app, great for fundamentals.
What you will learn:
- Creating and managing products.
- Interacting with a database — creating, reading, editing, and deleting products.
- Input validation and how to work with forms.
It is irrelevant whether we work with products, users, tasks etc. What we must attempt to accomplish is a CRUD implementation.
Vuejs + Firestore
A simple CRUD app for products built with vuejs and firestore

🔗 https://github.com/waseembarcha/vuejs-crud
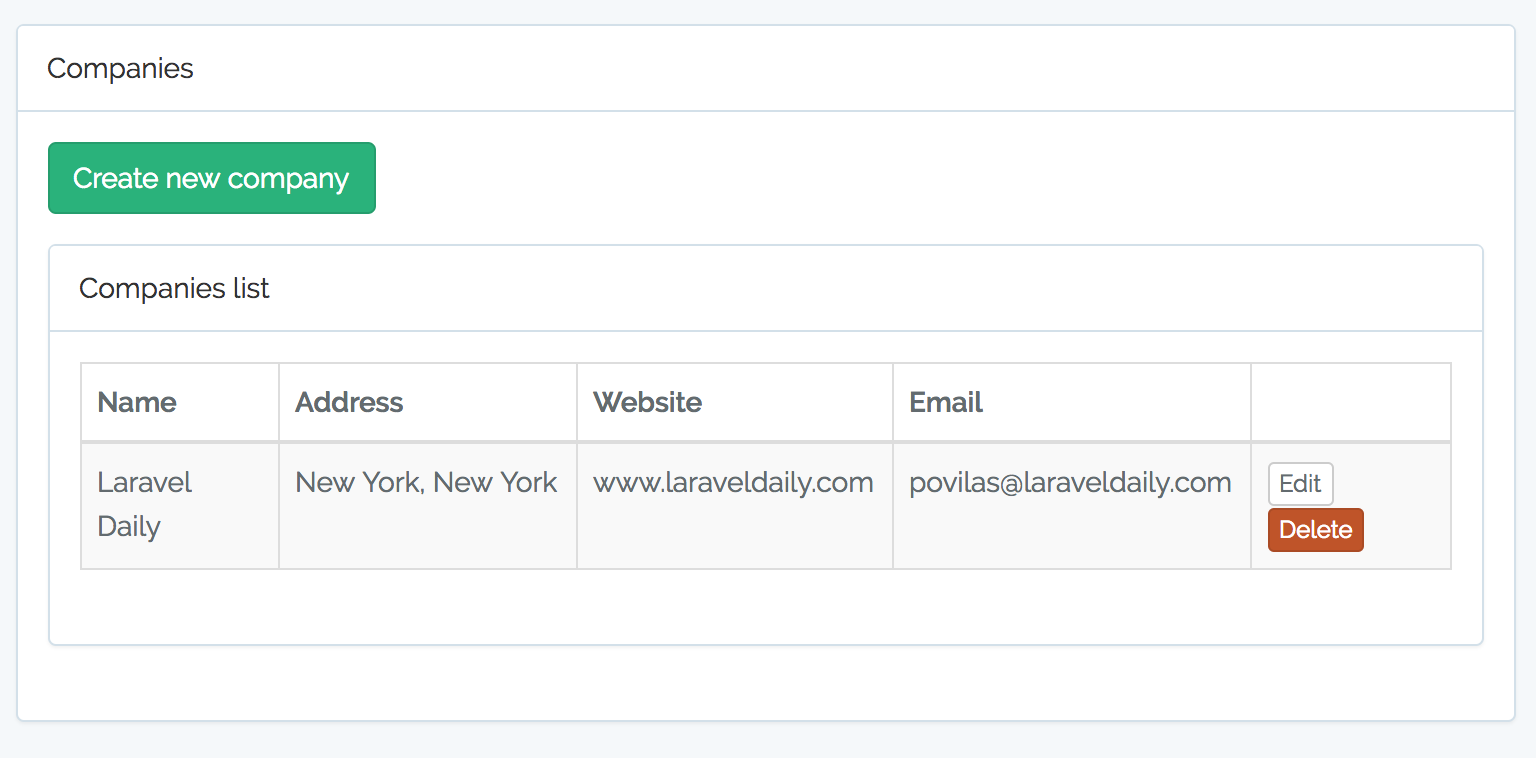
Laravel 5.6 + Vue.js - Simple CRUD Demo
Simple project showing how Laravel works with Vue.js.
One CRUD operation to manage Companies - create/edit/update/delete.

🔗 https://github.com/LaravelDaily/Laravel-Vue-First-CRUD
Project 3. Card-Memory-Game
Card memory is a game where you have to click on a card to see what image is underneath it and try to find the matching image underneath the other cards.
What you will learn:
- DOM manipulation (JavaScript)
- UI Events.
- Animations
- Basic logic in views.
HTML, CSS and JavaScript
The Memory Game project was created as part of the Web Programming with Javascript section of the Udacity Front-End Web Developer Nanodegree Program. The purpose of this assignment is to demonstrate mastery of the core web development skills - HTML, CSS, and JavaScript.

🔗 https://github.com/jdmedlock/memorygame/
JavaScript Memory Game
Fun and simple memory game, like the one from Super Mario 3, made with plain JavaScript.

Project 4. Paint software
Create digital artwork on a canvas on the web to share online and also export as images.
What you will learn:
- UI Events.
- Low level screen manipulation
- Several design pattern as command, singleton or strategy.
- Several libraries to manipulated canvas (or similar in different stack)
JS Paint
A nice web-based MS Paint remake and more...
The goal is to remake MS Paint (including its little-known features), improve on it, and to extend the types of images it can edit. So far, it does this pretty well.

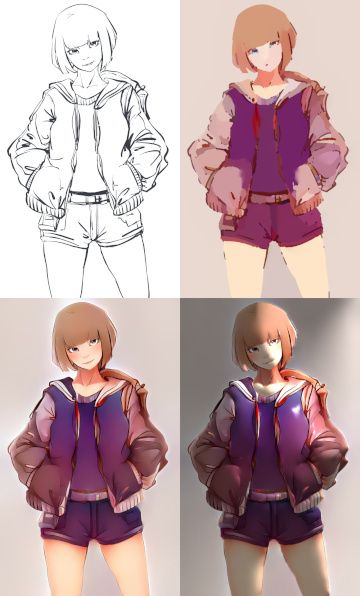
Style2Paints (JavaScript + Python)
Style2paints V4 is the current best AI driven lineart colorization tool.
Different from previous end-to-end image-to-image translation methods, style2paints V4 is the first system to colorize a lineart in real-life human workflow, and the outputs are layered.

Project 5. Make a bot
Nowadays, we are in the era of bots (chatbots and voicebots). Therefore, you may want to make bots that work on Twitter, Telegram or Slack. The most important social networks provide APIs in several languages.
Several years ago I began proposing that my students make a twitter or telegram bot, with a little AI. A good evolution in our 'bot journey' could be the following:
- Level 0: Make a twitter/slack/telegram bot which greet when a member joins the room.
- Level 1: Make a twitter/slack/telegram bot that posts inspirational quotes from a database.
- Level 2: Have it post a thank you every time someone follows the account or listening about a concrete topic.
- Level 3: The bot reply to comments and learn about the behaviour of the other users.
Trump2Cash
This bot watches Donald Trump's tweets and waits for him to mention any publicly traded companies. When he does, it uses sentiment analysis to determine whether his opinions are positive or negative toward those companies. The bot then automatically executes trades on the relevant stocks according to the expected market reaction. It also tweets out a summary of its findings in real time at @Trump2Cash.

🔗 https://github.com/maxbbraun/trump2cash
Twitter-Bot tutorial

Create a welcome message for your new followers in twitter is the first step to get more people engage with your tweets and links, As you know there is a lot of online services that help you send auto direct message to your new followers but I think it’s crazy how online services charge between $5 to $15 for a simple tool that creates bots when you can build your own.
In this repo you learn step by step how you create your own twitter-bot. To develop this bot we need:
- Node js installed
- Twit : Twitter API Client for node (REST & Streaming API)
- Github Account
- Twitter Account
- Heroku Account to deploy the bot.
🔗 https://github.com/yjose/twitter-bot
Project 6. A Messenger Clone (Native App)
Understanding how native or hybrid apps and web apps work.
What you will learn:
- Web sockets (instant messaging).
- How native or hybrid apps work.
- How layouts work in native.
- Routing for native apps or using a framework as Ionic, NativeScript, Angular or React.
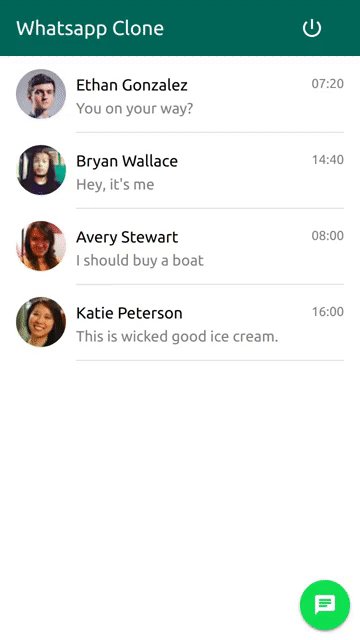
WhatsApp Clone Tutorial

The version of the Whatsapp Clone you are looking at, uses:
- React (with Hooks and Suspense)
- Styled-Components
- Material-UI
- TypeScript
- Apollo GraphQL
- GraphQL Code Generator
- GraphQL Modules
- PostgreSQL
- GraphQL Inspector
🔗 https://github.com/urigo/whatsApp-Clone-Tutorial
A flutter Chat app
A flutter chat app built with Firestore and Firebase Cloud. It is clone of messenger.User can create stories,chat and search in real time.

🔗 https://github.com/singhbhavneet/chat_app
Project 7. Chess Engine/Chess game
Try to write an engine that can play chess against a human opponent. For a less daunting challenge, you may wish to focus on the behavior of just one piece,
Understanding how native apps and web apps work, will make you stand out from the crowd.
What you will learn:
- Web sockets (instant messaging).
- How native apps work.
- How layouts work in native.
- Routing for native apps.
Lila (li[chess in sca]la)
Lila (li[chess in sca]la) is a free online chess game server focused on realtime gameplay and ease of use.
It features a search engine, computer analysis distributed with fishnet, tournaments, simuls, forums, teams, tactic trainer, a mobile app, and a shared analysis board. The UI is available in more than 80 languages thanks to the community.

The web client is written in TypeScript and snabbdom, using Sass to generate CSS.
🔗 https://github.com/ornicar/lila
Sunfish: a Python Chess Engine in 111 lines of code
Sunfish is a simple, but strong chess engine, written in Python, mostly for teaching purposes. Without tables and its simple interface, it takes up just 111 lines of code!
Because Sunfish is small and strives to be simple, the code provides a great platform for experimenting. People have used it for testing parallel search algorithms, experimenting with evaluation functions, and developing deep learning chess programs. Fork it today and see what you can do!
🔗 https://github.com/thomasahle/sunfish
My move: g8f6
8 ♖ ♘ ♗ ♕ ♔ ♗ · ♖
7 ♙ ♙ ♙ ♙ ♙ ♙ ♙ ♙
6 · · · · · ♘ · ·
5 · · · · · · · ·
4 · · · · ♟ · · ·
3 · · · · · · · ·
2 ♟ ♟ ♟ ♟ · ♟ ♟ ♟
1 ♜ ♞ ♝ ♛ ♚ ♝ ♞ ♜
a b c d e f g h
Chess.js
chess.js is a Javascript chess library that is used for chess move generation/validation, piece placement/movement, and check/checkmate/stalemate detection - basically everything but the AI.
chess.js has been extensively tested in node.js and most modern browsers.
🔗 https://github.com/jhlywa/chess.js
Conclusions
In this post, I have shown you ideas to train your coding skills. Any ideas or projects you develop outside of work are beneficial and can help improve your skills.
Once you have completed your projects share your code! Other young developers need inspiration. As you develop different projects your knowledge of a specific stack will improve, and you will be able to jump from one stack to another without any trouble.
Don't hesitate to reach out to me with any interesting ideas or projects! To end this post, I'll leave a couple of questions for you to answer in the comments:
What things have you learned by working on your personal projects?
What tips would you give to anyone starting a similar project?